Why am I trying Foundation?
There's a project I'm working on for a client where Foundation has been stipulated as a requirement.
Foundation is a website framework; a suite of files and utilities which are intended to be used to output the front-end assets of a website (The HTML/CSS/JS). This is distinct from a CMS - which is used to manage and store data, or frameworks such as jQuery or Yii - which although being frameworks, do not perform the same role. [1]
Any developer or designer who's been working for a reasonable length of time will undoubtedly have set up their own 'starting block' for new projects; be that a folder with a few files in it or something more ambitious. That's essentially a framework, and I have one myself - it's used for every project I do, or that we do at work.
I'd written my take on frameworks a few years ago, but I thought this was a good opportunity to test those thoughts against a modern implementation.
My biases
It's best to state these up front so you can gauge where I'm coming from:
- I don't, and never have, used third party frameworks such as this. I've deconstructed some to see what I could learn, but never used them.
- I have about a decade of experience as a web developer, most of that as a front-end specialist.
- I have a strong requirement for the websites I build to be efficient and accessible.

The Zurb Foundation homepage looks pretty.
Getting started with Foundation
Merely trying to get started using Foundation was enough to instil a sense of doubt about its qualities.
First things first; how do we get it set up? Well, there's documentation for that so I followed the recommended way, baring in mind I was to be using SCSS. In that case the recommended method for getting started is via the command line, as opposed to downloading a zip with everything in it. I've no problem with that, but that was something I found interesting.
Ah, but I also had to install nodejs and Git. Well fine, at work we use SVN and we don't use Node but whatever. I downloaded and installed both. Now, to follow the install instructions for Foundation itself in the command line... which failed. Every. Single. Time. With cryptic errors about npm and suggestions of emailing someone responsible.

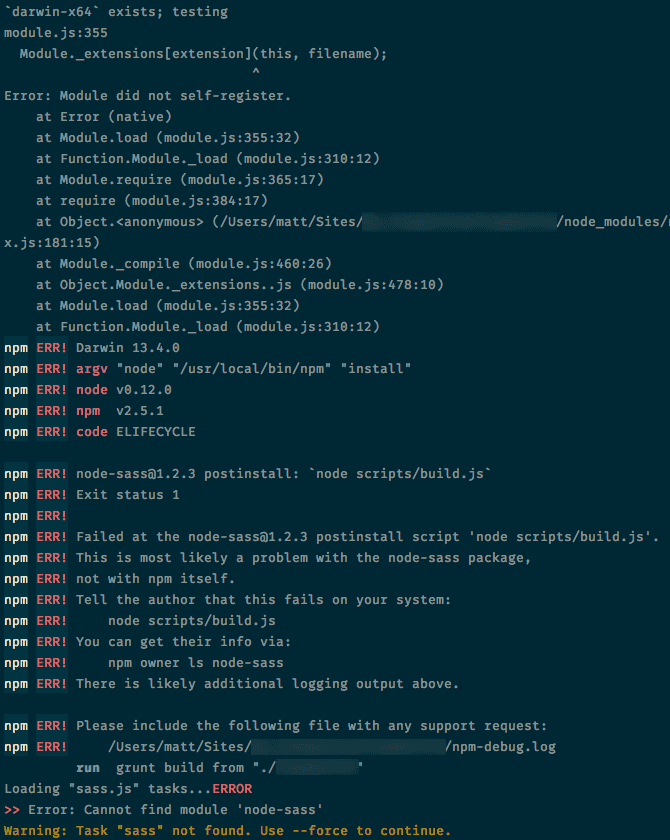
The result of trying to install Foundation.
An hour was spent checking versions of software, updating Xcode, ensuring Xcode's command line tools were installed and up to date, and asking around on Twitter. It turned out, somewhat later via a twitter follower, that there's a bug in the current build of Node or LibSass, and due to that it's not possible to use Node and libsass together. So, I couldn't install Foundation with a decent modern SASS compiler, as the instructions offered.
I didn't want to install an old version of Node, so I gave up, and chose the other option of installing Foundation using Compass; which I know to be painfully slow when compiling SCSS into CSS - on the order of twenty times slower in fact, which is non-trivial when you're constantly recompiling as your build. Those few second pauses which can grow to ten second pauses add up.
Regardless, the Compass based Foundation install worked. It had only taken three re-boots and two coffees to get to this point.
I wryly thought that Foundation was already living up to its claims of speeding up development.

What is Foundation's dependency stack anyway?
Given my install experience I thought I'd have a look at what Foundation is relying on to do it's job according to the stuff included in the recommended instal steps:
- Node.js
- npm - a package manager in nodejs
- Bower - a package manager in nodejs
- Grunt - A task-runner in nodejs
- Ruby - because Compass needs it
- GIT - to get the project in the first place
- Compass - a SASS framework
That's two package managers, two processing languages, a version control system, a task-runner, and a SASS framework. All of them are third-party.
None of these are consumables for a browser - they are not part of the end product. These are the things required simply to use Foundation in Foundation's recommended way.
I was a bit concerned about all this; that's a lot of 'stuff' and it brings complexity - which can break things. As I found out when Foundation wouldn't install for me. It also means having to gain at least some experience in all those things to use them in the context of Foundation.
Getting to work
With everything now installed, I took a look at the
index.html example file that acts as a starting point.
Foundation's responsive strategy
While Foundation's responsive strategy works, it's not very flexible, and it means your design choices become limited by the framework.
The first thing I noticed about this was its basis in a device centric methodology. It has three breakpoints by default; 'small, medium, large'. This is certainly the way responsive designs were initially thought about - the device set the constraints and you would work inward. Desktop, tablet, mobile. But the set-constraint and work inward model has not been acknowledged as particularly good practice for years.
The Viewport In strategy
Foundation's methodology starts by defining the viewports and works inwards - it has one over-arching set of breakpoints for the entire site, and you must work within those.
That means certain parts of your page are going to look less than ideal at certain sizes. This is especially likely in the default set of three breakpoints, where each must cover a wide range of viewport sizes. For example the 'small' breakpoint covers 0 to 640 pixels. Given that phones typically start around 320px wide, this means that in a best case scenario one breakpoint must cope with content that at its widest could be double the width of what it is at the smallest.
If one area of your design looks wonky half way through a breakpoint... you're stuffed.
You can optionally add a couple more 'universal' breakpoints and adjust where each breakpoint kicks in, which may help mitigate the issue somewhat, but still isn't particularly fine or flexible. Or, you can add your own breakpoints manually, which will put what you're doing out of step with Foundation's breakpoints and can cause issues with some of its JS - which assume you'll be using Foundation's breakpoints.
Of course if you're setting your own manual breakpoints, why are you using Foundation's version at all?
The content out strategy
An alternative and more modern method to think about responsive design is from the content out, usually in terms of a module at a time. For example, a module might be a news excerpt area, a banner, or a CMS textblock area.
In a content-out methodology you start with your viewport at the smallest size, style the area you're concerned about, expand the viewport until the particular module in question looks bad, and then create a media query to fix it at that size. The sequence is repeated until the maximum width you want to support is reached.
In that manner, there is never a size at which any module looks bad, because you have tailored each for when the module looks wonky and fixed them before they do.
That approach also means different modules are likely to have different breakpoints; not everything is going to look wonky at the same point as everything else. This makes a content-out approach fundamentally troublesome with Foundation. [2]
Grids
Foundation has a pretty simplistic implementation of a grid system.
I don't typically use grids, which are a method for laying out content in a tidy and uniform way. While I like the theoretical neatness they offer, I find them more hassle than value most of the time, especially when things get responsive.
Foundation's implementation comprises a single grid which is applied at all sizes and on all pages. You specify the number of columns the site-wide grid has, you can optionally collapse gutters - padding on elements to simulate a gap between the grid units - and thats pretty much it.
Foundations grid will change elastically as the viewport changes size - that is, the container is split equally into the number of grid units, and they grow and shrink in unison.
I found this implementation of a grid system particularly limiting.
The grid system seems to have no concept of a page or block gutter, so for example you can't set a main grid of 8 units and have a half-unit margin down either side of the page for proportional centering. That's a fairly common design concept and it's one I couldn't implement in Foundation without doubling the number of grid units in order to get the 'half unit', then doubling up for all 'full units'... at which point things get unwieldy. You begin to see unit counts north of 16 - and those are applied even at 320 resolution; at which point a grid unit is worth 20px... which is far too granular to be of practical use.

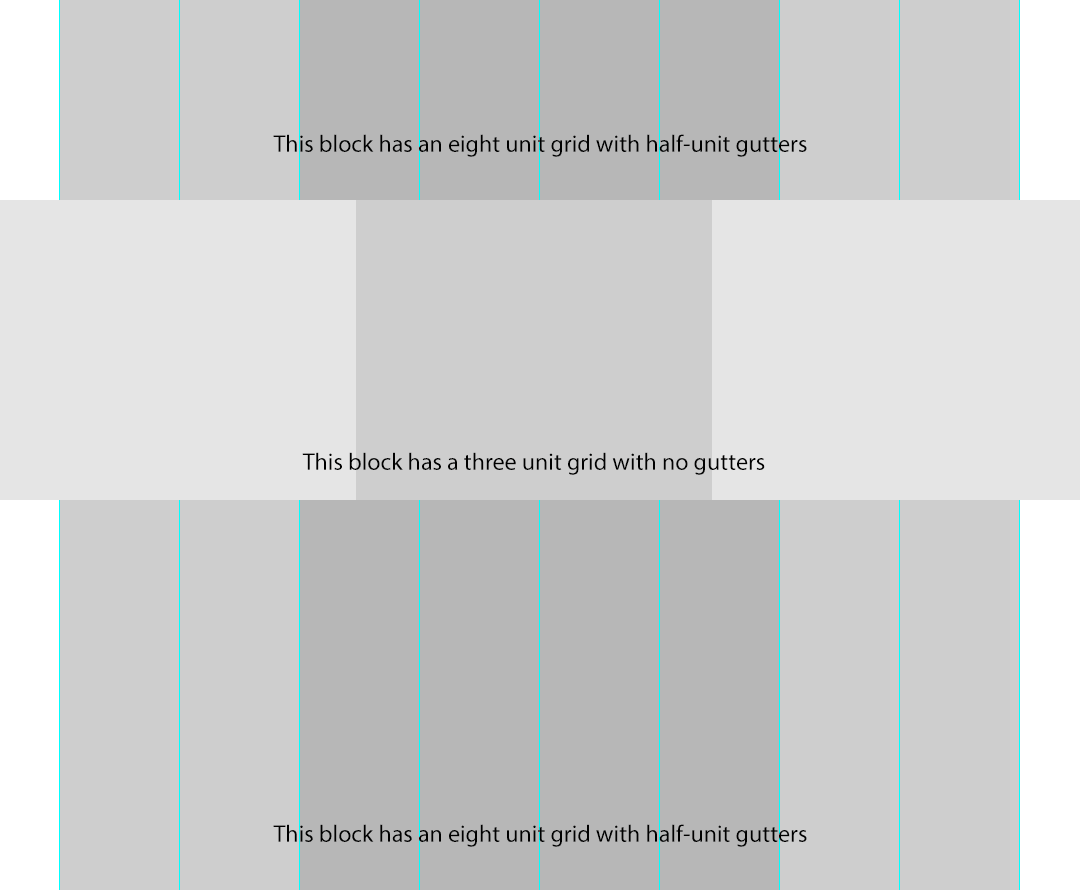
An example of the structure for a single page with mixed grids.
Another grid related problem is an inability to cope with a fairly common design tool: multiple grids. Not only may you want a different grid on a different page, it's not uncommon to have a different grid on different sections within a page. This is a graphical tool to help distinguish blocks of content. For example; while most of the page may have an eight unit grid (with those aforementioned gutters) another section may have a three unit grid without a gutter.
This can not be done using Foundation's grid system.

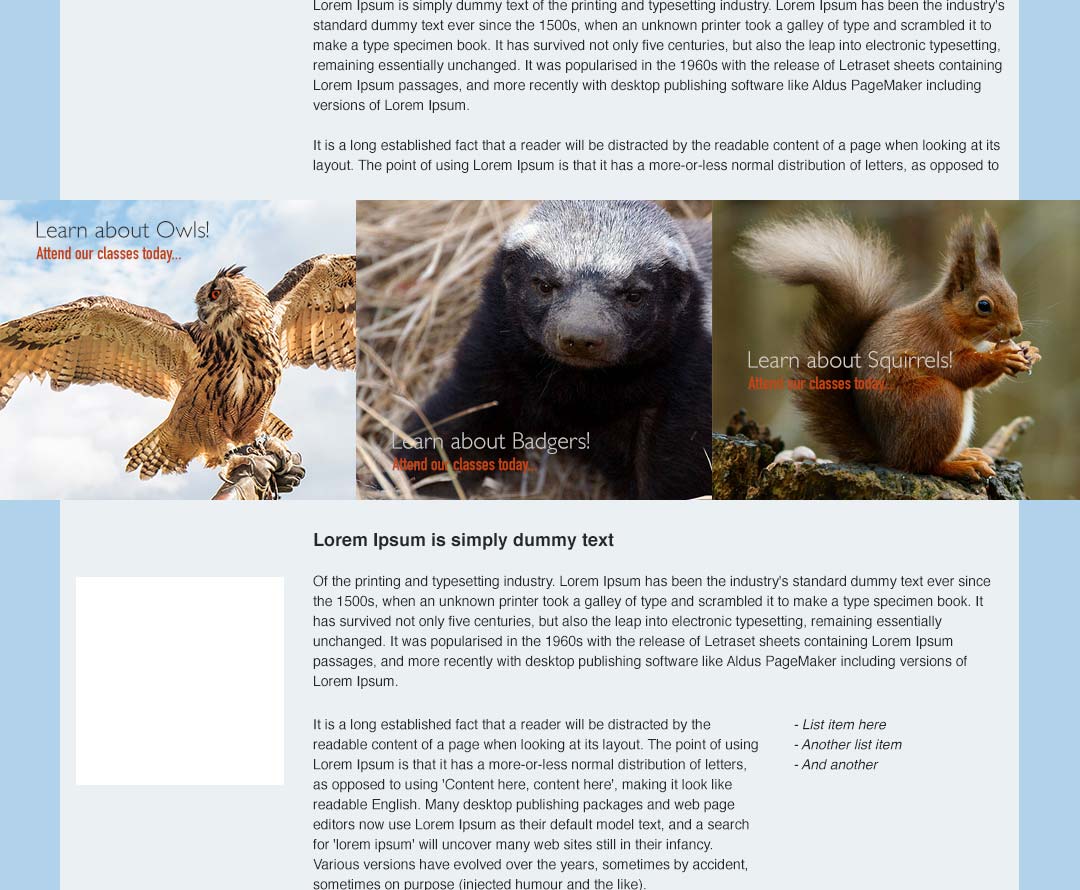
A (terrible, rushed) example of how such a grid might work in reality.
Documentation
While there is fairly sizeable documentation on their site it is inaccurate or lacking in places.
Given that I'd installed Foundation in their recommended way I was surprised to find that most of the paths given in the documentation didn't agree with what I'd got installed. This was especially true of
JavaScript related documentation, which often pointed at a /js/ path, which in my installation contained only one file - app.js.
In fact, the recommended Foundation method stores all of its JS packages inside of a
bower_components folder at root. Confusingly, this directory contains multiple versions of some of the packages; for example there's a jquery library directly under that directory, but there's also one under the foundation sub-directory inside of bower_components. Which then are we supposed to link to? The documentation doesn't make this clear.
Another inconsistency comes from one part of the docs instructing the user to put all application code into the
app.js file (sensibly), but then much of the rest of the documentation instead showing code contained in script tags just before the closing html tag.
In general I found the documentation hard to navigate - there's a lot of it and there are various things split over many sections (do I want 'docs', or 'learn'...etc). Much like the framework itself; I got the impression there was a lot there but you had to learn where first...
I was also a little dubious to see an advert for an 'Intro to Foundation class' - a $300 class to teach how to get started in Foundation... advertised right there in the documentation. Isn't the point of the framework to be simple to use and learn? Wouldn't requiring a teacher-led class simply to get started imply that the the documentation isn't doing its most fundamental job?
Accessibility
The Foundation team know about Accessibility. Foundation itself has a troubling problem with it.
The documentation does have a page which
talks about Accessibility, and it is good to see this topic being addressed head on. It was disappointing then to see that some of the advice given isn't implemented as a default within the framework in the first place. Why isn't a skip-link, as written about, in there already?
And given that the accessibility page talks about the importance of heading orders, why does Foundation tie visual styles to naked heading tags instead of providing display classes for the purpose of styling an element as a heading - as it does with almost everything else.
The way Foundation works encourages authors to use a heading tag that displays as they want it to display rather than using the right one for the job.
The disappointment only grew worse the further I ventured into the framework.
Inaccessible modules
Orbit is Foundations included carousel/slider solution. It's not accessible, and it says so on the documentation page.
OffCanvas is also inaccessible, failing keyboard navigation use cases. So is Magellan, for sticky navigation. And Clearing, for lightboxes. And Split Buttons. And Dropdown Buttons. And the Reveal modal. And Dropdowns for content.
I also discovered that the example mark-up for TopBar uses form elements outside of a form, and an anchor as a submit. This is not only inaccessible, it's just plain invalid code.
I can only conclude that while some effort has been made for accessibility, and it's obvious the team are aware of accessibility issues; what measures there are have been tacked on as an afterthought, and accessible solutions have not made it to a whole lot of the framework.
Performance
It is abundantly clear that Foundation ships set-up for the developer and not the end user. The default set-up include every single JS module, all in a concatenated minified JS file weighing 200Kb. You also have all of the SCSS/CSS for all of those modules loaded by default. In a single file which is full of debug comments - over half the generated CSS is comments.
Foundation's documentation does state that you should go in and change this set-up before shipping - by instead importing only the CSS modules you need, and by loading each JS module individually before the closing HTML tag. Each of those JS modules is non-minified.
So Foundation's recommendation is either: a huge JS and CSS file full of components and debug comments you're not using; or serve multiple uncompressed assets over multiple http request.
Neither approach is good for performance.
Ridiculous solutions for common navigation problems
OffCanvas is a solution for creating an off-screen 'hamburger' style menu that acts as a side-bar pull out to reveal navigation. Though this module works perfectly for mobile use cases, its behaviour means even at sizes where navigation would fit comfortably on-screen - it's instead still hidden behind a hamburger. The module is not able to change how it behaves in response to screen sizes or break points.
TopBar is intended for navigation at both mobile and desktop sizes and works well at the extremes. But given a menu with more than a few items, or with nested drop-downs, it fails terribly at sizes between 'very small' or 'very wide'.
As a workable compromise you'd want TopBar behaviour at desktop size and OffCanvas at sizes where the TopBar solution simply doesn't fit in the available space.
Foundations documentation recommends the following solution: Double your whole navigation block, use both, and hide one or the other in CSS via a media query at the required break-points.
Yes, that technically works. It's also doubling the markup as well as loading two sets of javascript. Not to mention it's bad for accessibility - even with the recommended ARIA role applied.
Who would benefit from using Foundation?
What Foundation claims to buy you
This is the sales pitch from the website:
Responsive design gets a whole lot faster. It's now crazy fast for designers and engineers to code and learn too.
The point of Foundation is supposed to be about development speed. That you'll be able to knock out a website in no time. I suppose that's true once you've learned the framework itself, and got used to designing around its limitations. But the same could be said of any framework - including one you make for yourself. The difference being that in one you make yourself you already have 100% knowledge of what it's doing, why, and how. Nothing about it is a surprise or hidden from you.
Foundation does have some nice utilities in it, such as Bower and Grunt - I can see an appeal in being able to update a projects dependencies (jQuery, Foundation itself, etc) by simply typing an update command. With that said, the documentation doesn't make these things clear and it'll be up to you to figure it out. It's also up to you to decide if the house of cards required to do this is worth the price of entry - would it be faster and easier to just download a new copy of jQuery if and when you need to, rather than use the system and have to install and update numerous bits of software just to be sure it'll work at all. In the past, how often have you needed to update a website's dependencies?
And while Grunt is potentially very powerful, it's barely being used and barely in Foundation's documentation, at least that I can find. Why doesn't it auto compress images for you? Why doesn't it output source-maps for the CSS and JS files instead of producing bloated files full of comments? Why doesn't it concatenate and minify your files?
Why is so little of the framework geared for generating acceptable production code? This can be done without limiting the convenience of the developer, so its very puzzling to see.
The claim about learning I find highly problematic. You will undoubtedly learn how to use the framework. I find it unlikely you'll delve deeper and learn the techniques it uses to do what it does - especially if your use case for it is to bang out responsive websites quickly. Imagining you were to try; if you're not familiar with SASS it's going to be challenging because much of the Foundation frameworks guts are using multiple files, hundreds of variables, and countless custom functions.
Even if you were to study the framework to learn what it's doing, I'd be concerned you'd be learning the nuts and bolts of SASS rather than good CSS/HTML practices. That's cart-before-horse territory.
What you sacrifice for that promised development speed
Quality. Accessibility. Performance.
You're outputting HTML littered with 'redundant' mark-up because a design choice in Foundation's implementation is to punt a lot of the styling into the mark-up in the form of wrappers and classes, or doubling up whole blocks of code - such as navigation - to achieve an effect. That bothers me. It may not bother you.
Arguably the most beneficial bit of a framework - getting complex behaviour to work quickly - is the weakest part of Foundation. Multiple solutions it ships are inaccessible by default, and where alternatives are suggested no documentation suggests a method to incorporate it in a way consistent with Foundation's coding style. So while you can indeed get these behaviours up and running quickly, they are shoddy solutions which fail to serve users as well as they should, and will be of major concern if you're building a website that must comply with accessibility criteria - for example a government or educational website.
Lastly there's performance: bloated mark-up, a choice of excessive javascript or uncompressed javascript served over multiple requests, and CSS that by default is both un-compressed and includes huge swaths of debug comments - no documentation tells you to adjust this for when the site goes live.
These are all bad practices and they all have better solutions than those which Foundation implements.
Viable use cases
I can't think of many use cases for Foundation where I would be happy with its output.
I suppose that for rapid prototyping it's possible that once you're familiar with the framework, you could bash out front-end mockups pretty quickly, and being rapid prototypes you could ignore the multitude of issues the output has.
I'm not convinced this is very realistic though - if you're doing rapid prototying that's usually because there's a time constraint in the project. It then becomes very tempting for a client or boss to see that prototype working as they want and push to use it as the basis for a final product. For them what they see works, why re-build it to do the same thing it already does?
Another question for the prototyping use case is... what are you prototyping? Will the bloat, slow load times, and accessibility issues in the prototype effect whatever you're looking to find out from your prototype?
That's why I think the 'rapid protoyping' use case is dangerous unless you're well informed.
There are only really two use cases I can think of that might make a degree of sense: Teams with many developers and big developer churn, and companies who want an in-house developer but don't have the budget or skillset for a front-end specialist.
Large companies with developer churn, who's website is built on Foundation, will benefit from being able to stipulate that future hires have experience in Foundation. Such developers will then be able to get up and running on the website fairly quickly - this means the company is less reliant on the skills of its current staff and the price for them to try other developers becomes lower.
Companies who want to keep things in house but don't have the required staff or specialist will at least be able to produce a website that works without outsourcing. And were it later within the budget to do some outsourcing, it would also be possible to find freelancers who have experience in Foundation - meaning they'd be able to do the work quickly.
Bad use cases
Honestly; almost anything else I can think of would be a poor use case in my opinion. I would not want a project I built to go live to a public audience with code of the quality produced by Foundation.
Conclusion
Foundation is not aimed at me. But that doesn't negate the numerous problems I've found with it.
Third-party frameworks such as Foundation seem like a poor choice as a place to start for anyone wanting to learn front-end development. I also think that Foundation specifically is a poor choice for any company that feel their website ought to adhere to recent best practices, web standards, or accessibility criteria.
For learners
If, as a learner, you rely on Foundation to produce a website all you're likely to learn from using it are the tricks of the framework, and even those are abstracted away. You will not be aware of the technical choices that were made in creating the framework and so you won't be aware of the impact they have. You're not likely to learn that some of these things are bad for many end users of your site, and may be producing bloated and slow end results.
If you're wanting to learn how to build a website properly, you need to learn HTML, CSS, and JS without the aid of a framework. It's only once you're reasonably competent in those technologies that inspecting a third-party framework will be safe for you. You'll be able to recognise good things from bad, and take useful ideas for yourself, discarding bad ones. If you're not competent with them, you won't know when you're using something bad or something good. You'll only recognise what's convenient for you.
For companies
If, as a company, you're using Foundation to help your developers do stuff faster - be aware that it's quite possible that this developer 'convenience' comes at the expense of every person who visits your website, for every page they visit; in the form of a needlessly slow and inaccessible experience. You might want to ask Google what a slow experience does for user engagement and search rankings. You might also want to look into your legal and moral responsibilities to people with impairments who are trying to use your services (which includes your website), and assess whether your site does in fact fulfil those responsibilities. I'm not saying a Foundation based site can't do that. I'm saying the defaults don't.
For Developers
Its you who appear to be the main audience for Foundation. It is for you that a lot of its compromises are made. I would imagine that the developer Foundation's team are thinking of doesn't really want to build website front-ends. They'd ideally have as little to do with HTML/CSS/JS as possible, but failing being able to hand that work off to a third party, they're offering Foundation to you.
It will work for you. I dare say it will work well for you as an individual - you'll be able to build something pretty quickly and it'll give an impression of working moderately well to most of your clients.
I also dare say that, if that description fits you, you shouldn't be making front ends to websites, with or without Foundation. Please either find a framework that doesn't sacrifice end user experience for your convenience, or find a front-end specialist to do that work for you.
An Analogy
Think of a framework like some fictional Lego play-set comprising of many pre-assembled components. It's all built with little lego bricks, but you don't typically use them individually. You pick a 'house wall' component and plonk it onto the mat; then you pick a 'garden' component and plonk it next to it.
You can build a perfectly capable house with it; but unless the play-set offers exactly the component you're looking for, you're constantly making compromises in what your house layout will be and how it will look.
But, it's all built out of Lego, so you can always go in yourself and add a few blocks here and there to tweak things to how you want them. Only, you find that now you've made the wall the height you want, the other set-peices don't fit in it. The garage door component won't go in the gap you've got. So you can't use it. And to get the tree in the garden to have a swing and a treehouse you've actually got two trees, one with a swing and one with a treehouse, and you swap them out whenever you need one or the other; because there isn't a 'treehouse with swing' component.
You can hand off your creation to someone else who's got the same experience as you using that pre-fabricated lego kit and they'll be up and running in no time... but they'll be just as limited as you.
Appendix
On 'content out' responsive implementations
Implementing a responsive design using this methodology also has some caveats.
At the moment media queries work on dimensions of the viewport; i.e., the full width of the page. What we really want to do when working from content out is base our choices on the width of the module itself; i.e., 'when the module is 10em wide look like this, and when its 20em look like that' - this would allow a module to be moved to any page, inside of any layout, and still display correctly. Unfortunately, we do not yet have Element Queries - which would work in that manner. So, when we do try this approach, we tend to have to style in relation to a full-width block and there is an element of having to fudge things. The Viewport In strategy isn't great, but with CSS's current capabilities, the Content Out one isn't perfect either.
What is a framework for anyway?
Frameworks attempt to improve many things, both in the output they produce and for the developer.
Almost all frameworks aim to achieve similar benefits:
- Rapid development; the complicated bits are done for you.
- Pre-tried and pre-tested code; you benefit from the experience of others.
- A shared codebase; standardises your work for interoperability and multiple developers.
- Reliability; someone else - developing the framework - is bug-fixing for you.
Yii and jQuery are both frameworks that fit those goals; they intend to make programming better in these particulars. Ostensibly, Foundation has similar benefits - but I see a difference.
With Yii and jQuery, the scope and complexity of the problems they address is much larger than that for any front-end framework. That means Yii and jQuery are doing a lot of work and what they offer has a lot of value. Web frameworks on the other hand... well building a website is simply not as complex as abstracting a multi-purpose programming language. And yet in the case of Foundation, I've seen show-stopping failures on most of those bullet points.
When you use any framework, you should assess the quality of the framework, and ask yourself whether you need pay the price of using one for your given use case.